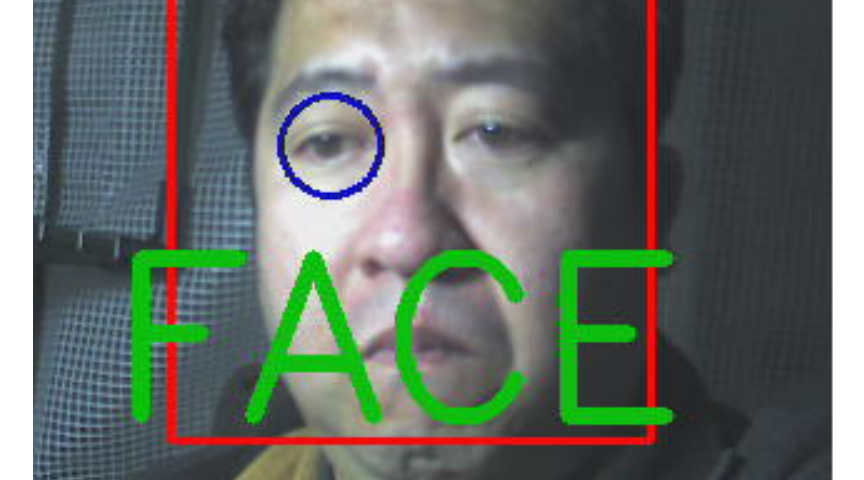
サンプルスケッチFace detectionの顔認証した時に赤い枠が描画される
どうなってるか調べてみる
ついでに、他の描画もどうすれば書けるのか試してみます。
赤枠はどうなってるか?
顔認証サンプルスケッチ Face detectionの仕組み
94行目で描画
|
1 |
rectangle(dst, Point(face_roi.x, face_roi.y), Point(face_roi.x + face_roi.width, face_roi.y + face_roi.height), red, 2); |
左から順に説明
・rectangle:矩形を指定
・dst:クラス名
・Point(face_roi.x, face_roi.y):描画開始位置(左上)顔認識結果の顔位置X値とY値
・Point(face_roi.x + face_roi.width, face_roi.y + face_roi.height):描画終了位置(右下)
X値は顔認識結果の顔位置X値に幅値を足したもの
Y値は顔認識結果の顔位置Y値に縦値を足したもの
・red:線色は赤
・2:線幅
92行目で宣言
|
1 |
Scalar red(0, 0, 255), green(0, 255, 0), blue(255, 0, 0); |
OpenCVの色指定左から青、緑、赤
円
|
1 |
circle(dst, Point(105,55), 10,red, 4); |
左から順に説明
・circle:円を指定
・dst:クラス名
・Point(105,55):中心座標X値とY値
・10:直径
・red:線色は赤
・4:線幅
楕円
|
1 |
ellipse(dst, Point(100, 100), Size(50, 100),30, 0,360, Scalar(200,0,0), -1, CV_AA); |
左から順に説明
・circle:円を指定
・dst:クラス名
・Point(100,100):中心座標X値とY値
・30:回転角度
・0:円弧開始角度
・360:円弧終了角度
・Scalar(200,0,0):線色は赤
・-1:線幅 マイナス値は塗りつぶしになる
文字
|
1 |
putText(dst, "FACE", Point(face_roi.x- face_roi.width/8, face_roi.y + face_roi.height*0.95),FONT_HERSHEY_SIMPLEX, 3, Scalar(0,200,0), 5); |
左から順に説明
・putText:文字を指定
・dst:クラス名
・ “FACE”:” ”の間に文字列を記入 今回は「FACE」が表示される
・Point(140,45):終了座標X値とY値
・Point(face_roi.x- face_roi.width/8, face_roi.y + face_roi.height*0.95):表示位置
・FONT_HERSHEY_SIMPLEX:フォント名
使えるフォントは別途試してみる
・3:フォントサイズ
・Scalar(0,200,0)
・ 5:線幅
直線
|
1 |
line(dst, Point(100,25), Point(140,45), green, 5); |
左から順に説明
・line:円を指定
・dst:クラス名
・Point(100,25):開始座標X値とY値
・Point(140,45):終了座標X値とY値
・green:線色は緑
・5:線幅
階層
プログラムを書いた順で階層が決まる
先に書いたものが下 後に書いたものが上になる
参考サイト:OpenCV-CookBook 描画処理

コメントを残す